În cadrul acestui ghid vă vom prezenta constructorul de website-uri uKit și opțiunile oferite de acesta pentru crearea unui site.
- Crearea unui website
- Alegerea design-ului
- Adăugarea conținutului
- Verificarea website-ului cu Google
- Activarea statisticilor
Accesați ukit.com și dați click pe Începeți acum:
Alegeți metoda de înregistrare preferată: prin intermediul unui cont din media socială sau cu ajutorul unui e-mail și a unei parole. Păstrați datele stabilite, deoarece vă vor fi necesare pentru autentificarea, pe viitor, în contul dvs.
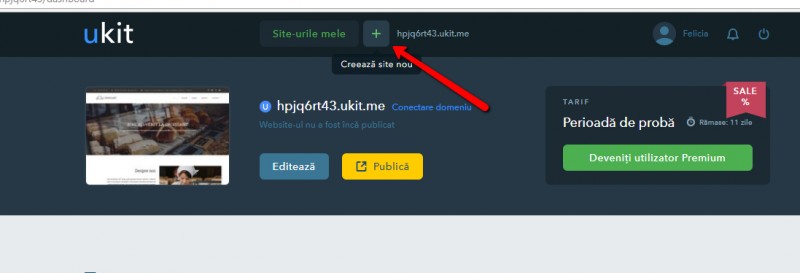
Dacă ați creat deja un website prin intermediul uiKit, dați click pe butonul + (Creează site nou) din Panoul Administrativ:
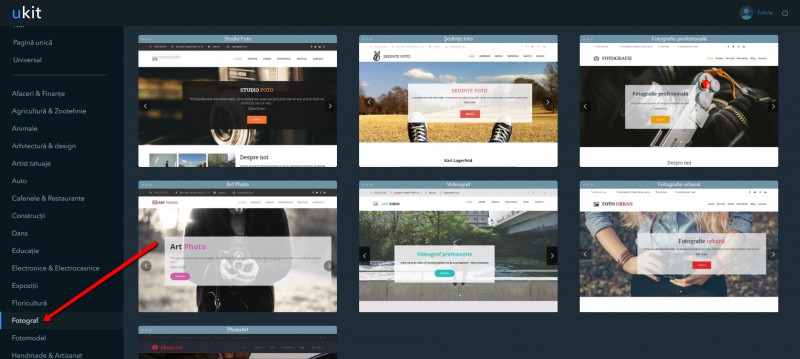
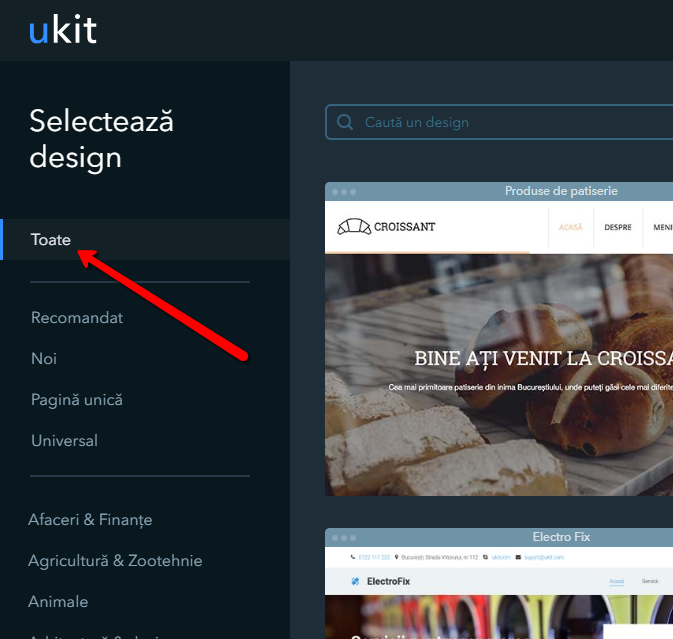
Puteți vedea design-urile pe categorii, astfel încât să puteți alege un șablon care se pliază cel mai bine pe afacerea dvs. De exemplu, selectați Fotograf din listă și veți vedea toate șabloanele pentru fotografi.
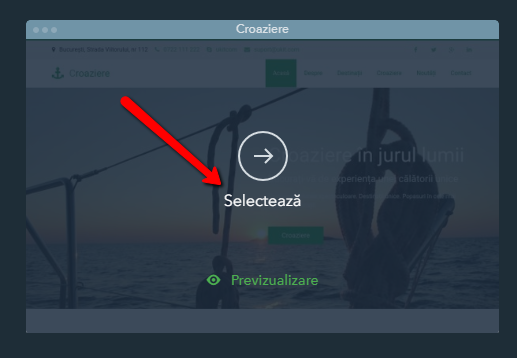
Pentru a afla mai multe despre un anumit șablon, treceți cu mouse-ul peste acesta și dați click pe Previzualizare:

Dacă nu ați găsit un design potrivit în cadrul categoriei Fotograf sau oricare alta este de interes, vizualizați și celelalte categorii, sau accesați șabloanele din secțiunea General. De asemenea, puteți vizualiza toate șabloanele dând click pe tab-ul Toate:

După ce ați găsit șablonul potrivit, dați click pe Selectează:

Următorul pas este să alegeți numele website-ului. Instroduceți denumirea dorită și dați click pe Continuare:
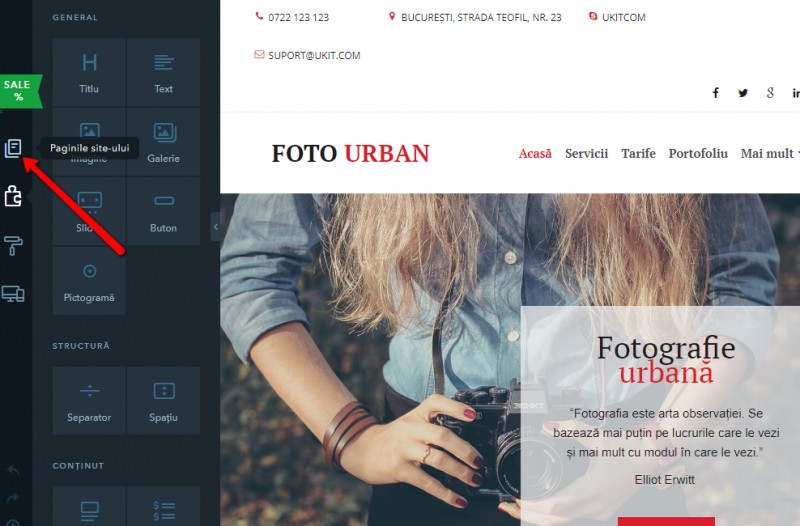
Accesați tab-ul Paginile site-ului din Constructor:
În mod implicit, design-ul Fotografie de stradă include următoarele pagini:
- Acasă: Pagina principală și cea mai vizitată a site-ului
- Contact: Această pagină este pentru adăugarea de informații despre dvs. și companiei, dar și pentru datele de contact: număr de telefon, hartă, formular pentru feedback
- Servicii: Conține informații detaliate despre serviciile pe care le oferiți și despre lucrările în curs
- Tarife: Pagina conține o listă de prețuri pentru serviciile oferite
- Portofoliu: Conține exemple din lucrările dvs.
- Blog: Pagina unde puteți adăuga actualizări și noutăți despre activitatea dvs
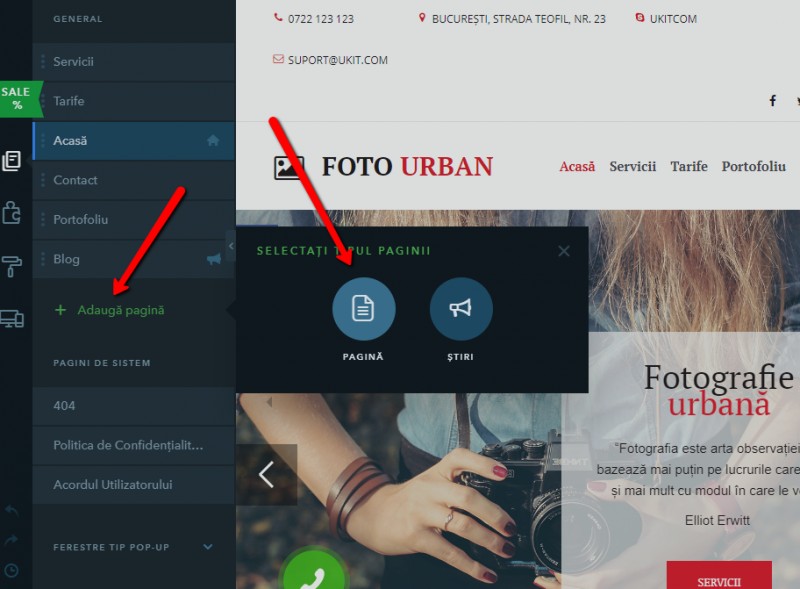
Dacă aveți nevoie de mai multe pagini, dați click pe butonul + Adaugă pagină și selectați tipul paginii dorite:
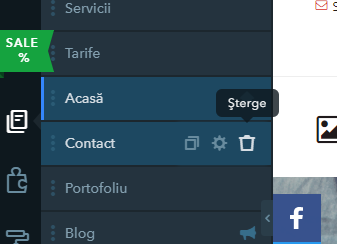
Pentru a șterge o pagină, treceți cu mouse-ul peste aceasta și dați click pe pictograma "coș":

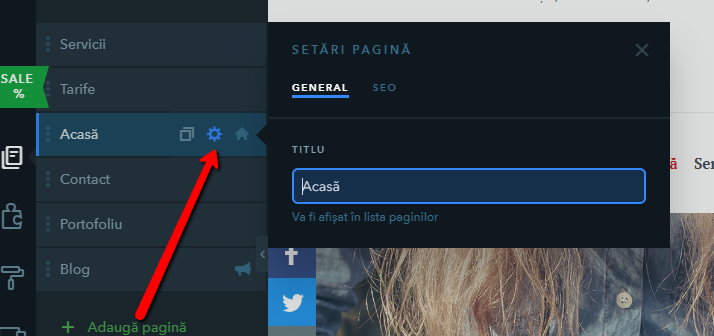
Pentru a edita o pagină: treceți cu mouse-ul peste aceasta și dați click pe pictograma "rotiță". Tab-ul General include setările pentru titlul paginii - astfel va fi afișat pe lista de pagini.

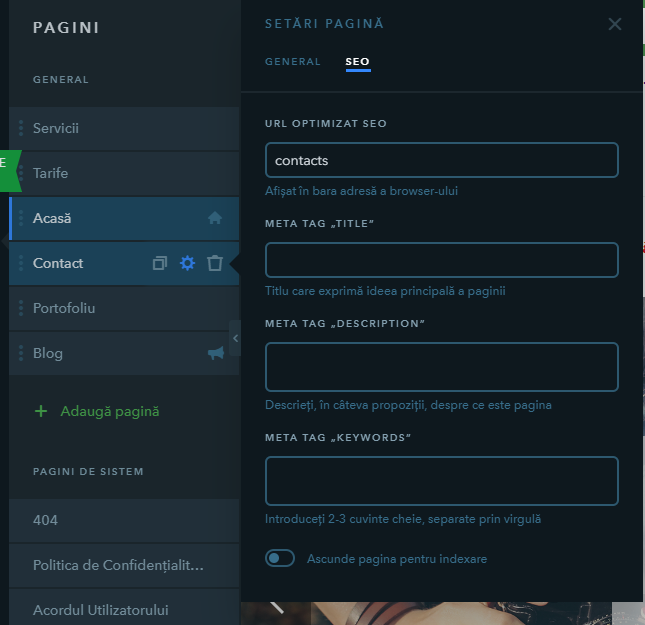
Tab-ul SEO are anumite setări pentru a configura modul în care pagina arată în tab-ul browser-ului și în rezultatele motoarelor de căutare: titlu, descriere, cuvinte cheie. Pentru anumite pagini, puteți stabili și URL optimizat SEO, precum și să le ascundeți de indexare.

Pentru a continua adăugarea de conținut pe pagină, dați click pe aceasta în listă. În partea dreaptă a constructorului veți putea vedea datele implicite care au fost adăugate pe pagină:

Mai jos puteți vedea cum puteți adăuga conținut pe fiecare pagină.
Blog \ Știri:
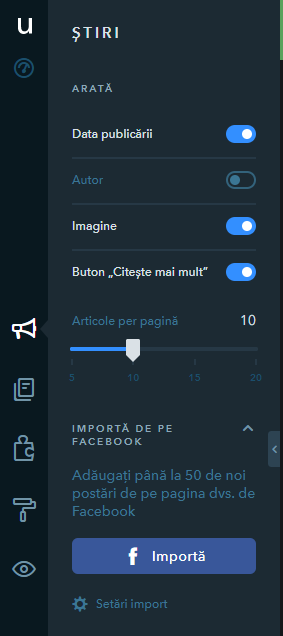
Pagina Blog/Știri are următoarele setări:

- Arată/ascunde data publicării
- Arată/ascunde autorul postării (numele autorului este specificat la adăugarea postării)
- Arată/ascunde imaginea în previzualizarea postării
- Activează/dezactivează butonul Citește mai mult. Dacă butonul este dezactivat, textul complet al postării va fi afișat în lista publicațiilor care va crește în mod considerabil lungimea paginii
- Configurați numărul de postări per pagină
- Importați până la 50 din cele mai noi postări de pe pagina dvs. de Facebook. Această opțiune poate fi utilă dacă administrați o comunitate pe Facebook.
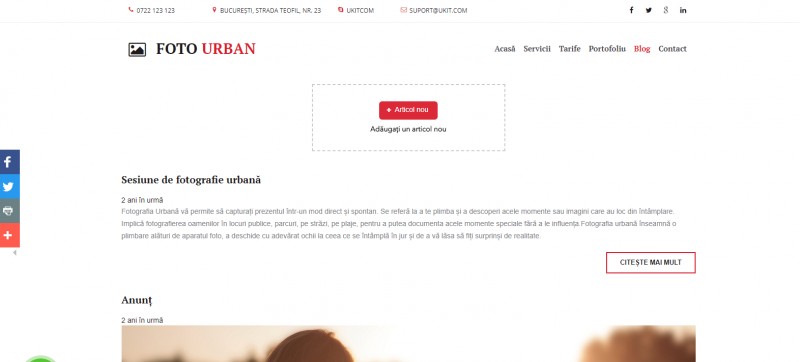
Click pe + Articol nou din partea dreaptă a ecranului pentru a adăuga prima postare:
Începeți să scrieți textul noii postări. Următoarele setări vor apărea la adăugarea textului:
Contact
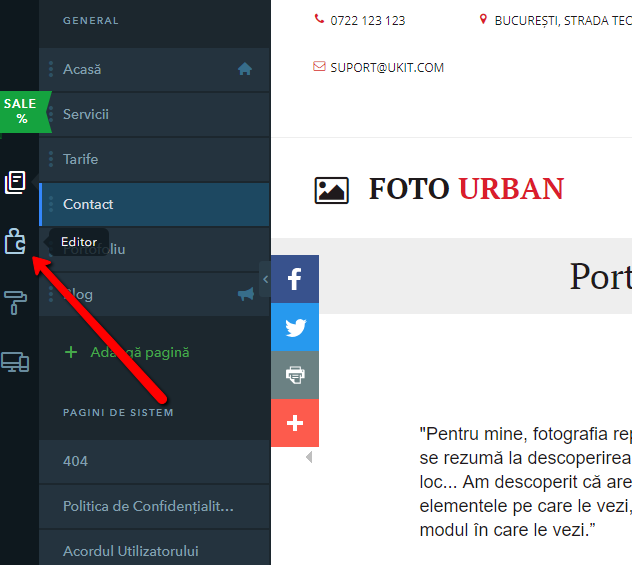
Deschideți pagina Contact din lista de pagini, apoi click pe tab-ul Constructor (pictograma "puzzle") din panoul din stânga:

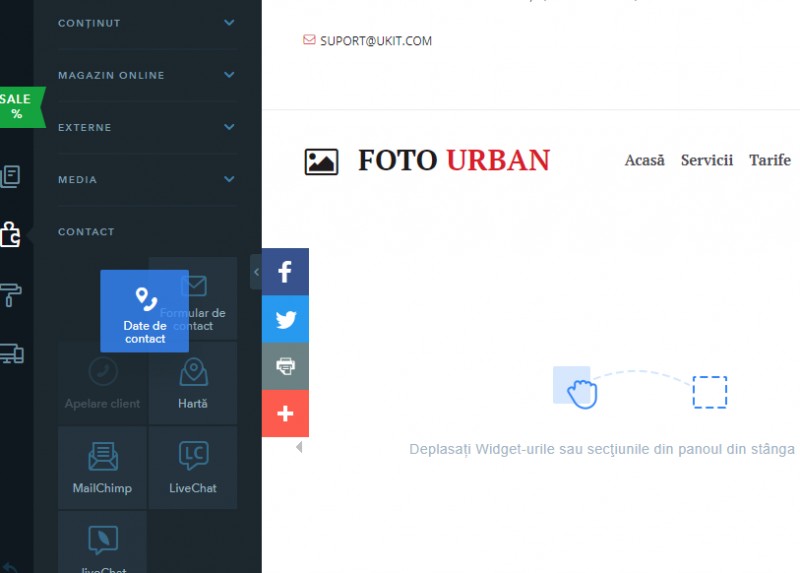
Derulați conținutul pentru tab-ul Contact și selectați unul din widget-urile: Date de contact, Formular de contact, Apelare client, Hartă, MailChimp, LiveChat, LiveAgent sau JivoChat:
Doar trageți un widget în partea dreaptă a ecranului și adăugați-l în locul dorit. După amplasarea acestuia, dați click pe el și se vor deschide setările în partea stângă.
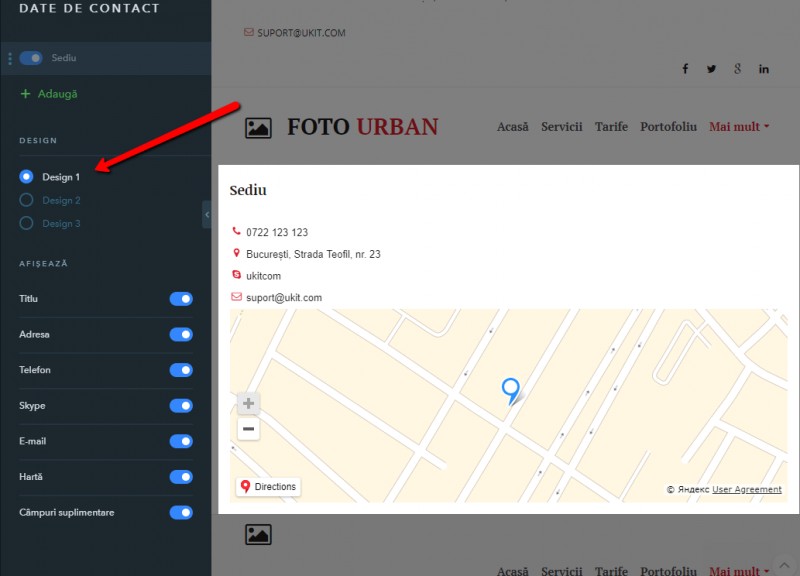
Pagina conține deja widget-ul Contact, poate fi utilizat imediat ce finalizați personalizarea acestuia.
Portofoliu
Alegeți Portofoliu din lista de pagini, apoi click pe tab-ul Constructor (pictograma "puzzle") din panoul din stânga.
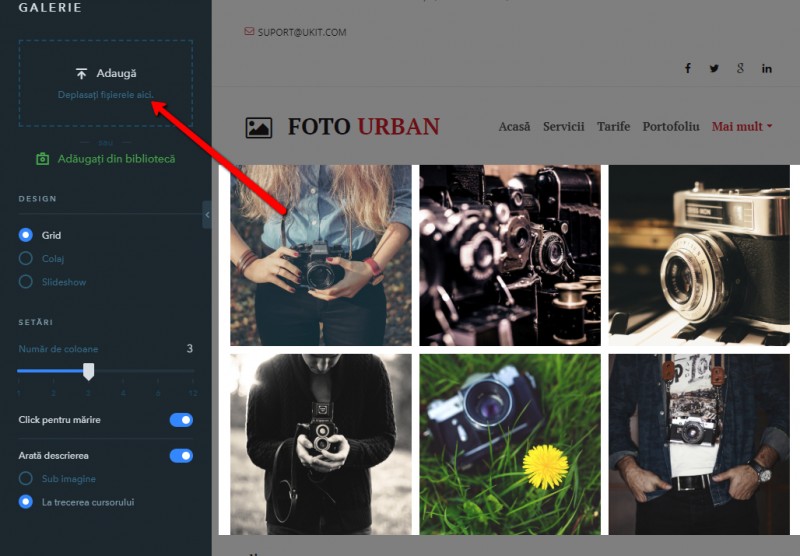
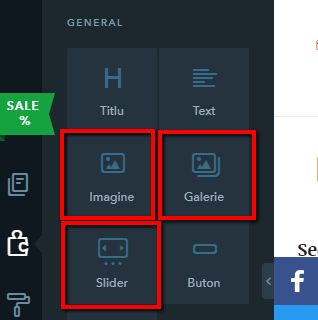
Utilizați widget-urile Imagine, Galerie sau Slider din tab-ul General pentru a vă adăuga propriile imagini:

Pagina conține deja widget-ul Galerie pe care-l puteți personaliza după preferințe. Dați click pe widget pentru a-i accesa setările și selecta imaginile pe care doriți să le adăugați:
Tarife
Alegeți Tarife din lista de pagini, apoi click pe tab-ul Constructor (pictograma "puzzle") din panoul din stânga.
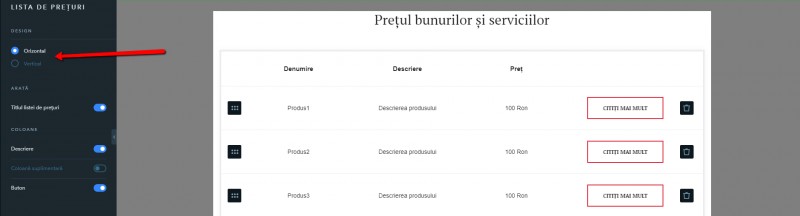
Pagina conține deja widget-ul Listă de prețuri pe care îl puteți personaliza după necesități.
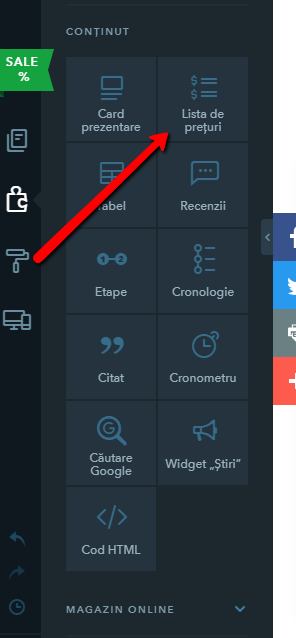
Sau adăugați o nouă listă de prețuri doar trăgând widget-ul Listă de prețuri în locul dorit - acesta poate fi găsit sub tab-ul Conținut:

Servicii
Alegeți Servicii din lista de pagini, apoi click pe tab-ul Constructor (pictograma "puzzle") din panoul din stânga.
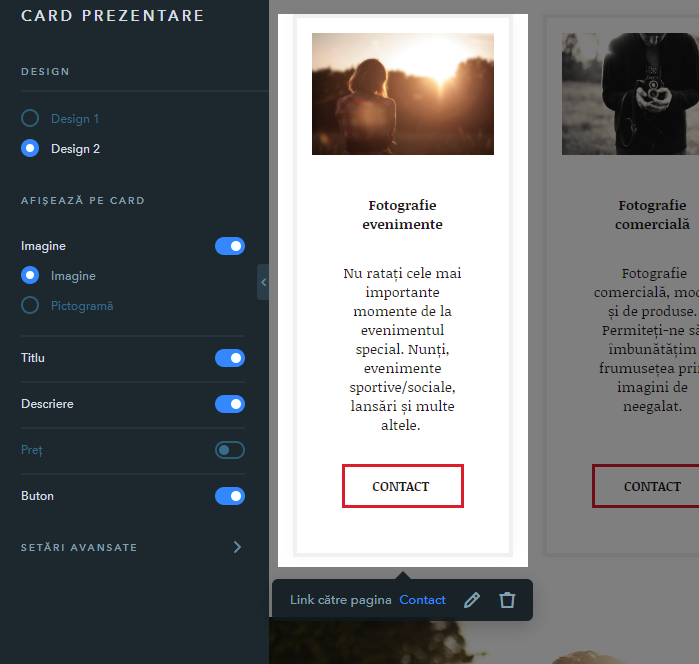
Pagina conține deja widget-ul Card pe care îl puteți modifica:

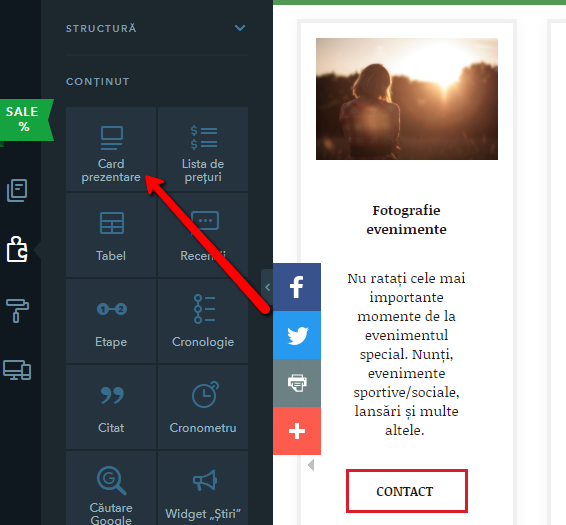
Sau adăugați carduri noi:

Pașii descriși mai sus sunt doar o recomandare pentru adăugarea de conținut. Puteți personaliza paginile site-ului cu oricare dintre widget-urile disponibile.
Înainte de verificarea unui website cu ajutorul motoarelor de căutare, trebuie să-l publicați.
De asemenea, vă recomandăm să înregistrați un domeniu personalizat pentru website, care poate fi achiziționat fie prin intermediul uKit, fie prin intermediul registratorilor terți.
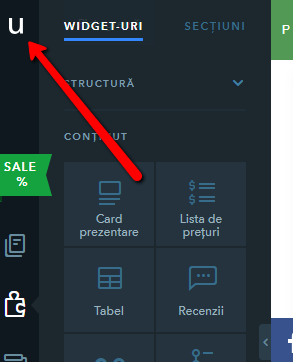
Accesați Panoul Administrativ uKit dând click pe pictograma “U”:

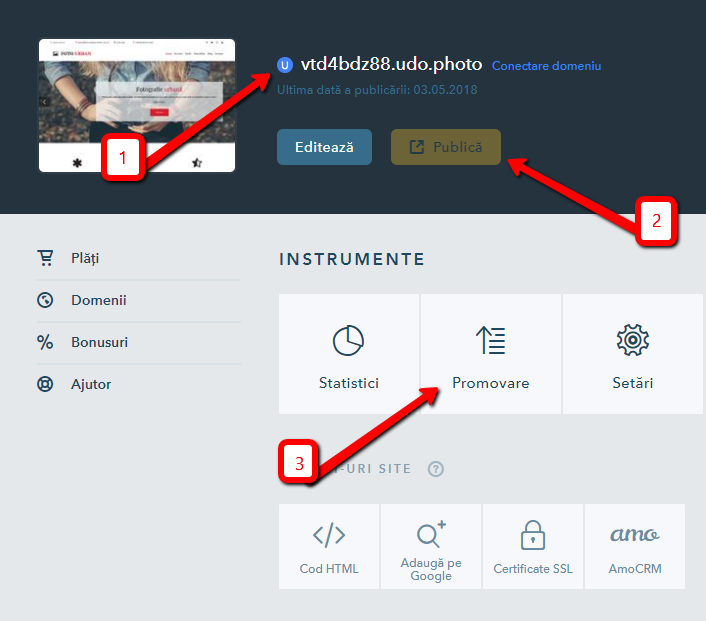
- Asigurați-vă că editați website-ul pe care doriți să-l verificați
- Website-ul trebuie să fie publicat
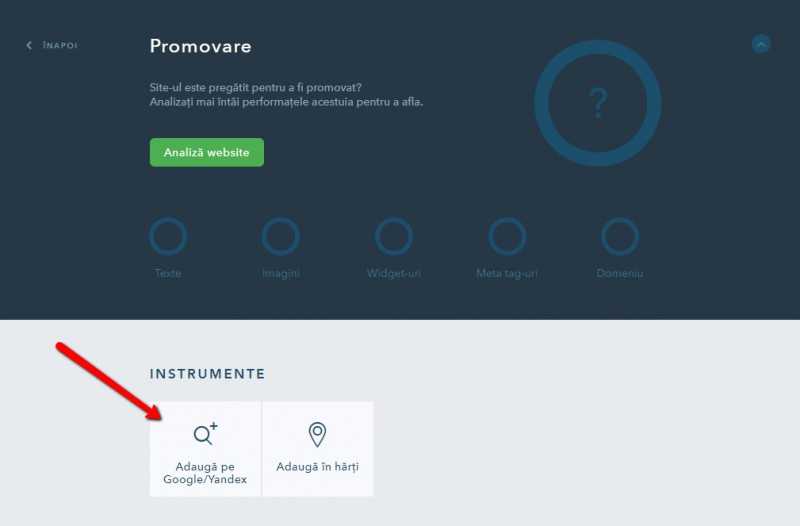
- În Panoul Administrativ, dați click pe Promovare

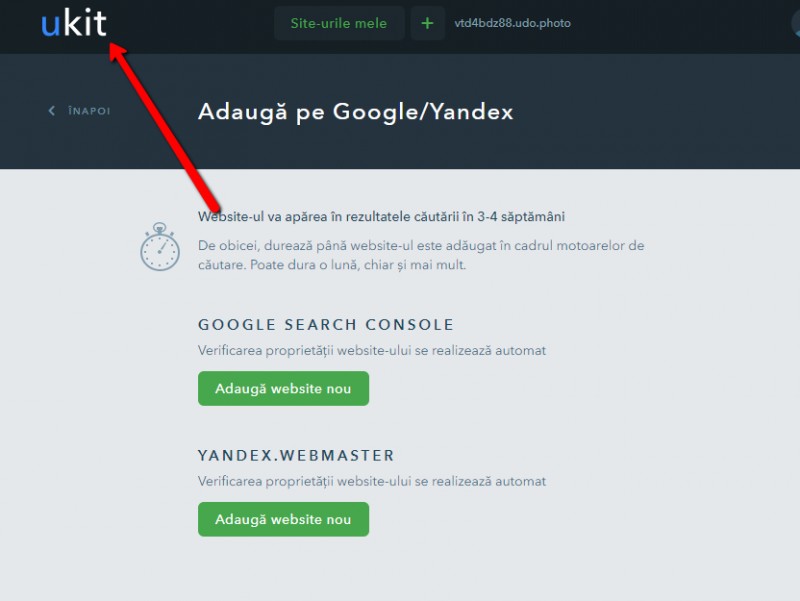
Pentru ca website-ul să fie vizibil pentru motoarele de căutare, trebuie să-l adăugați în cadrul Google Search Console. Acest lucru se poate realiza prin intermediul Panoului Administrativ > Promovare > Adaugă pe Google/Yandex:
Google Search Console
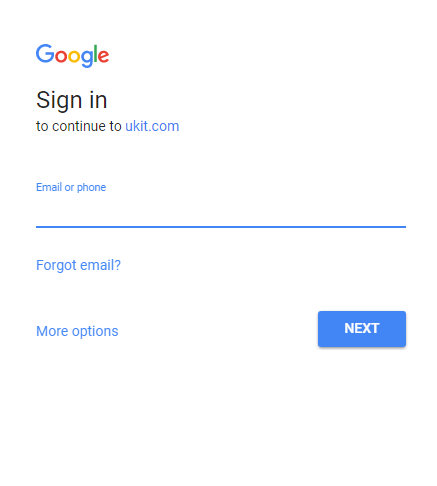
Click pe Adaugă website nou sub Google Search Console, apoi introduceți datele contului dvs. Google. Puteți utiliza un cont existent sau să creați unul nou:

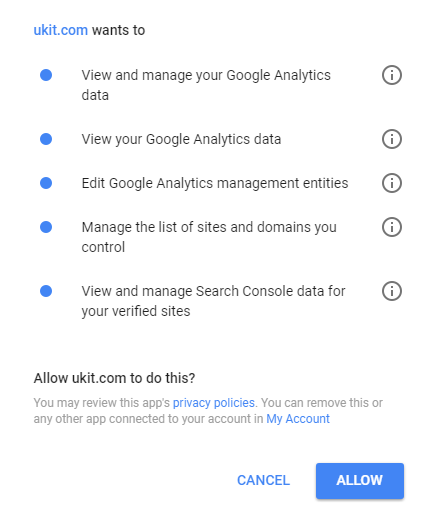
Permiteți uKit să efectueze următoarele acțiuni:

Atunci când website-ul este adăugat cu succes în cadrul Google Search Console, veți vedea următorul mesaj:

Asta înseamnă că website-ul dvs. va apărea în curând în rezultatele căutarii pe Google.
Statisticile website-ului sunt necesare pentru monitorizarea vizitatorilor website-ului.
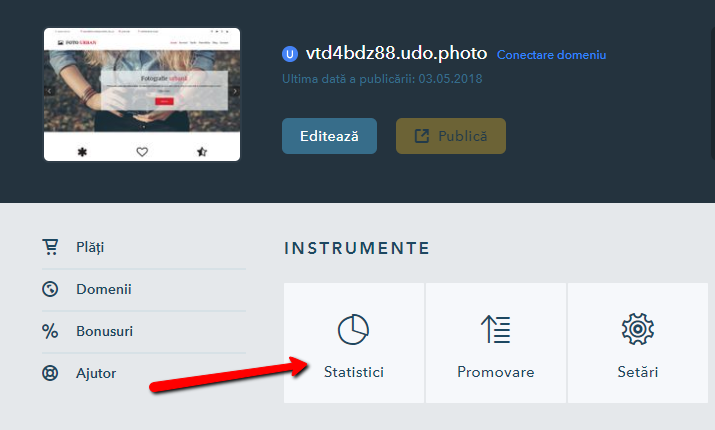
Accesați Panoul Administrativ uKit dând click pe logo-ul uKit din partea stânga a ecranului:
Click pe Statistici:

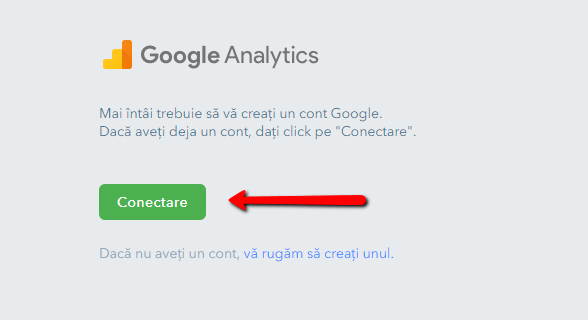
Google Analytics
Click pe Conectare sub Google Analytics:

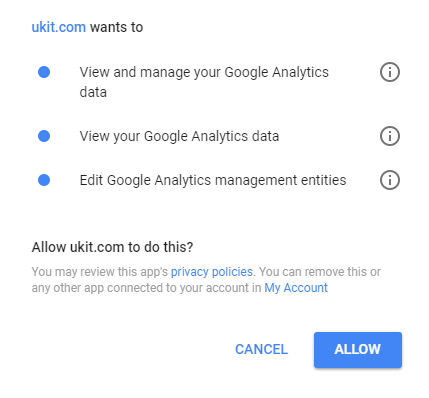
Apoi va fi necesar să oferiți permisiunea ca uKit să vă administreze contoarele în contul dvs. Google Analytics:

Atunci când website-ul este conectat cu succes la Google Analytics, veți vedea următorul mesaj:

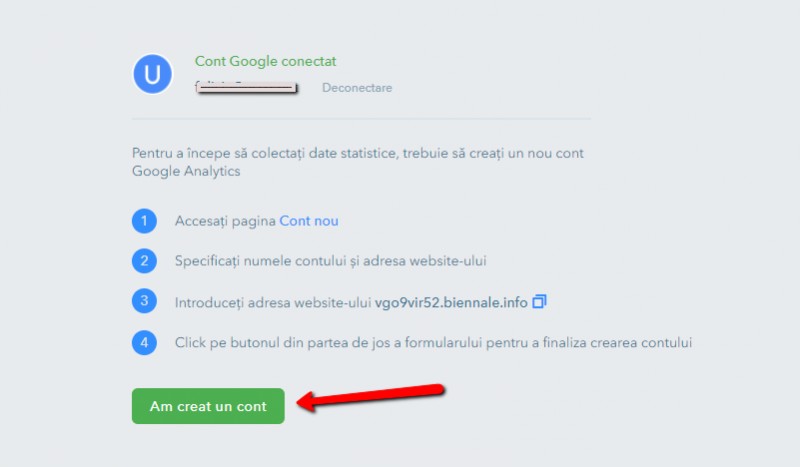
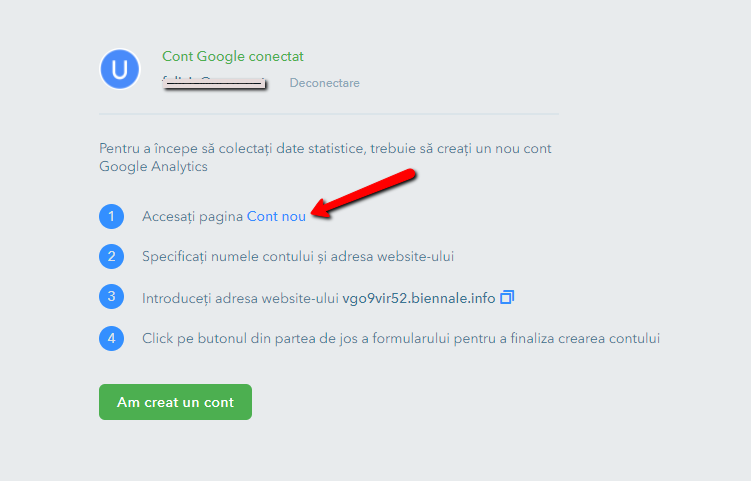
Creați un cont cu Google Analytics dând click pe Cont nou:

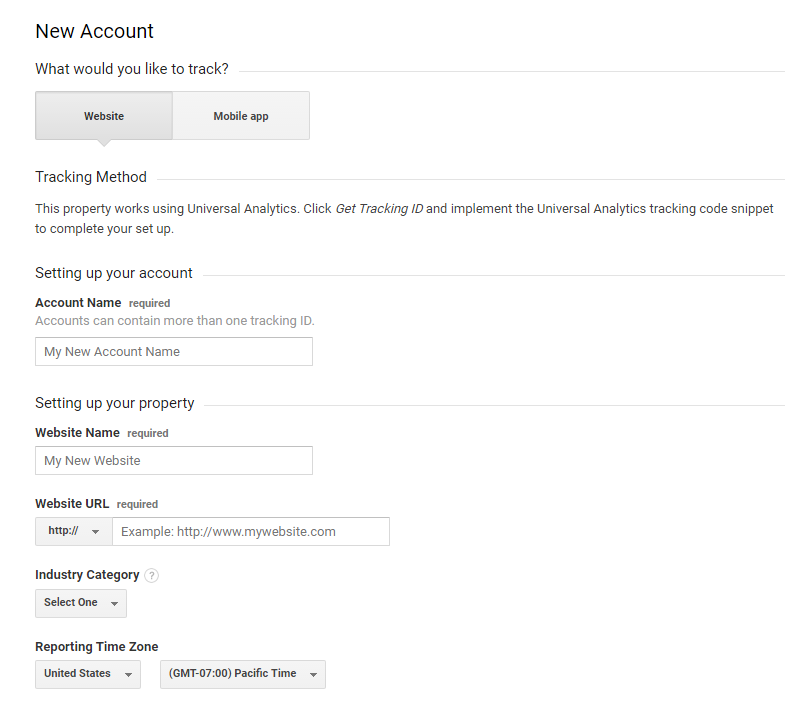
Veți fi redirecționat către Google Analytics unde va fi necesar să completați formularul de înregistrare:

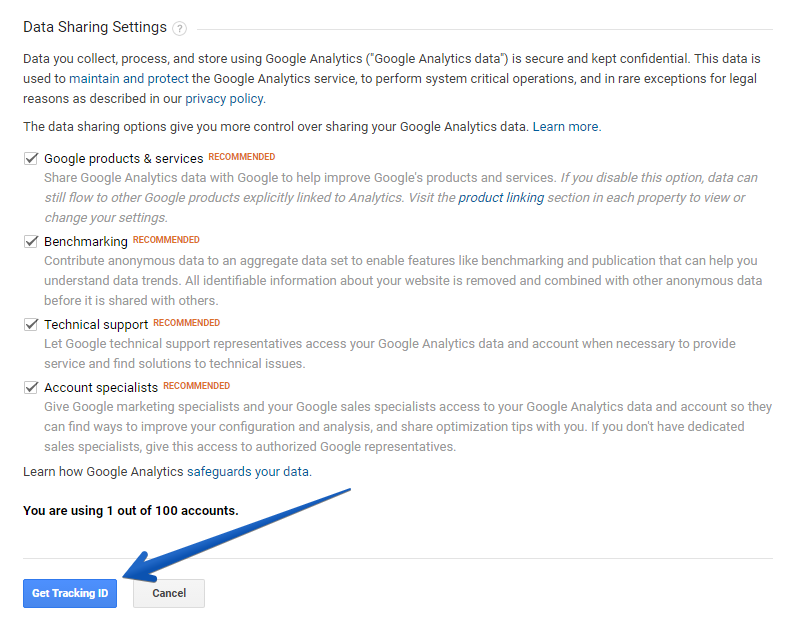
Click pe Get Tracking ID:

Citiți și acceptați termenii de utilizare ai serviciului Google Analytics:

Închideți această fereastră, mergeți înapoi la Panoul Administrativ uKit și dați click pe Am creat un cont:
Un contor Google Analytics a fost acum adăugat în cadrul website-ului dvs. uKit.
Ați finalizat configurarea inițială și ați lansat primul dvs. website. Acum puteți continua îmbunătățirea acestuia în cadrul Constructorului. În cazul în care aveți neclarități cu privire la platformă, vă recomandăm să accesați materialele din cadrul FAQ sau să contactați echipa de Asistență Tehnică.